
Angular 17 What's New?
Angular 17 comes with two big new features "Deferrable Views" and "New Control Flow" syntax that have a significant impact on the framework. Other changes include performance optimizations, improvements, and bug fixes. For example, customization of the HttpTransferCache service and two new image performance warnings to improve loading performance.
Let's look at the key features in more detail.
What are Deferrable Views in Angular 17?
Deferrable Views allows developers deferred loading some parts of the view until a trigger or condition fires. This can help to improve the performance and reduce the code size for initial loading. The developer can use predefined event triggers and logical expressions for different scenarios, as well as combine them.

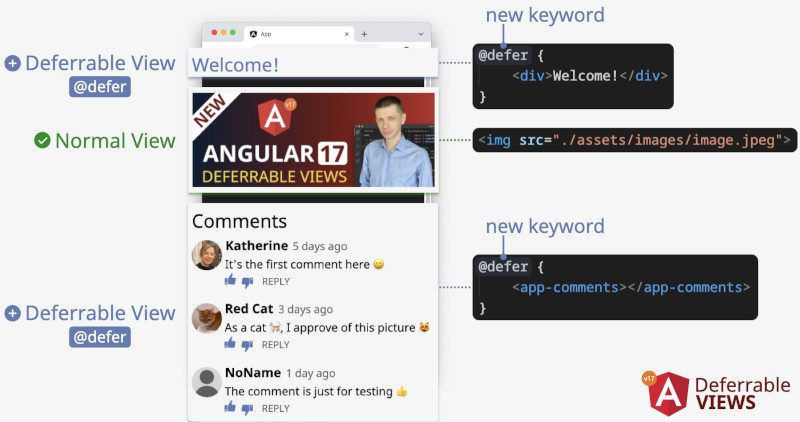
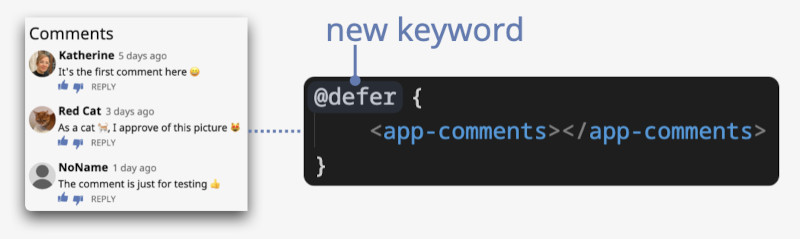
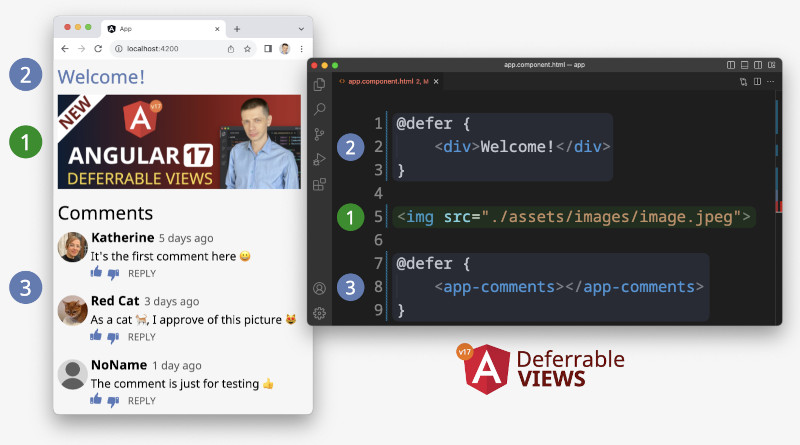
The @defer keyword is used to create the deferrable view. The picture above illustrates the simple syntax of the new block:

Normal views have the highest priority and load first. In this example, the image is loaded first, and deferred loading the title and comments.

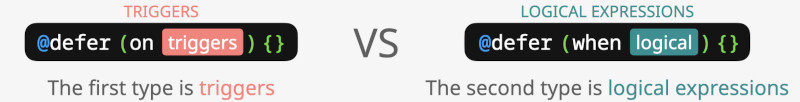
I have been explained only the simplest example with basic syntax without using triggers and conditions. Predefined triggers fire on various events and can have additional parameters and also have a nesting hierarchy. Conditions are logical expressions that are used in a conditional statement.

There are six types of triggers: interaction, hover, timer, viewport, immediate, and idle. Some of these triggers may have additional options. I explain all trigger types in detail and demonstrate how conditionals work in a new block in this 5-minute YouTube video.

This video offers clear code examples, engaging animations, and a detailed step-by-step explanation of Angular 17's exciting new feature: Deferrable Views. Invest just 5 minutes of your time to watch this video, which has already garnered the approval of over a thousand viewers. I've carefully selected the best explanations to ensure you quickly grasp all you need in these 5 minutes.
What are New Control Flow in Angular 17?
New Control Flow syntax improves readability and is more flexible than the previous directive-based syntax, and reduces template code size. Added the @empty block for the @for loop when used with arrays and objects.
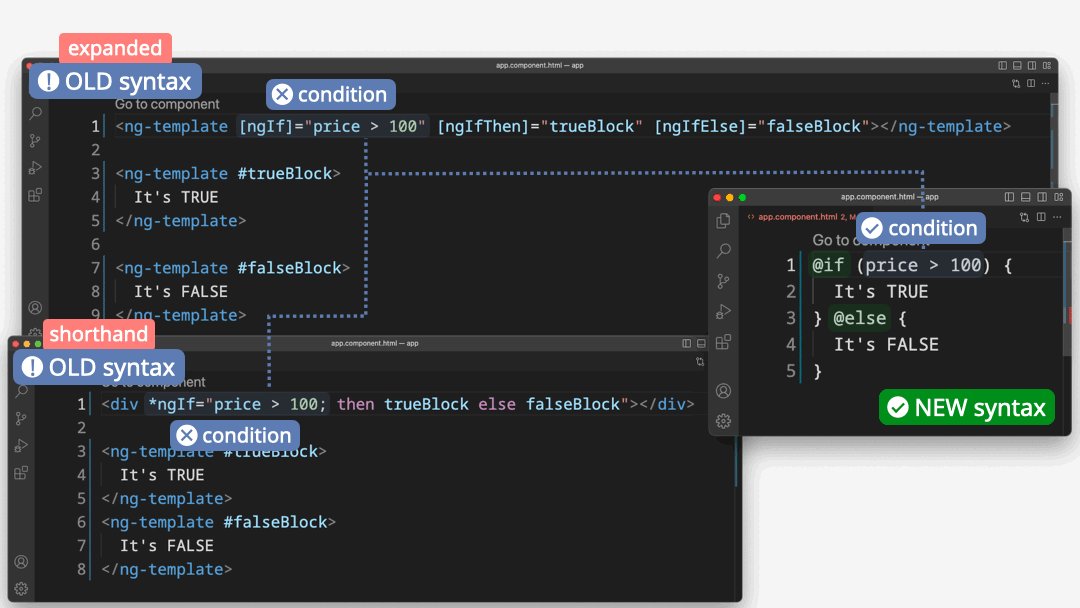
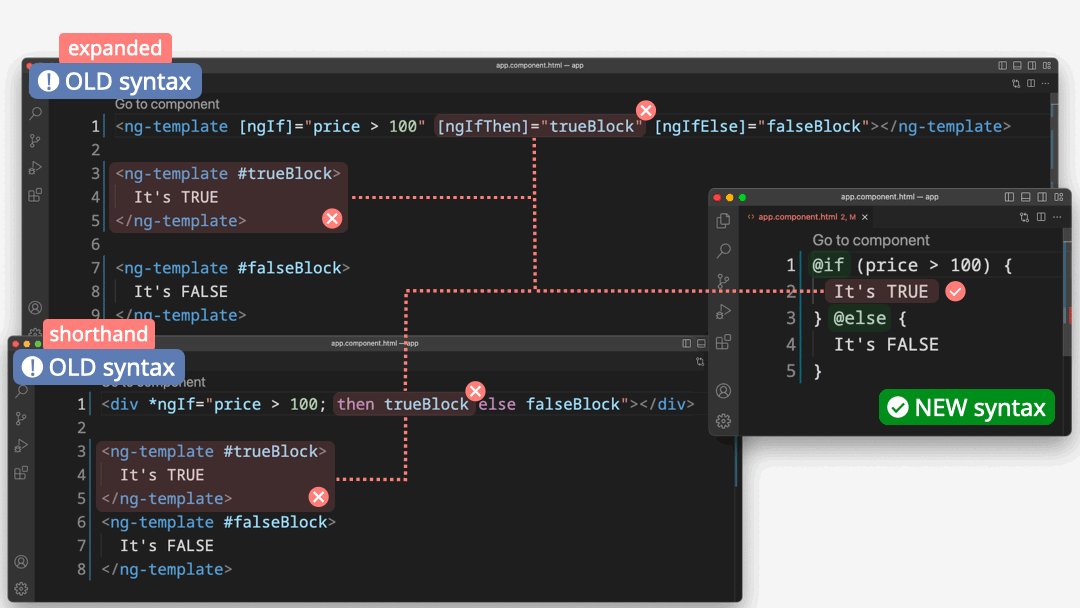
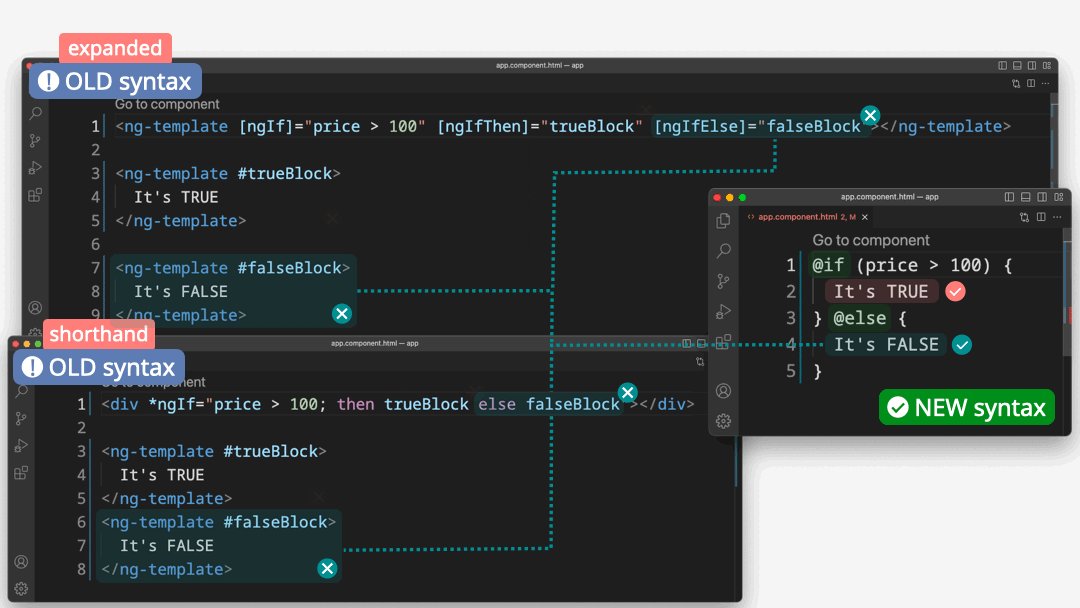
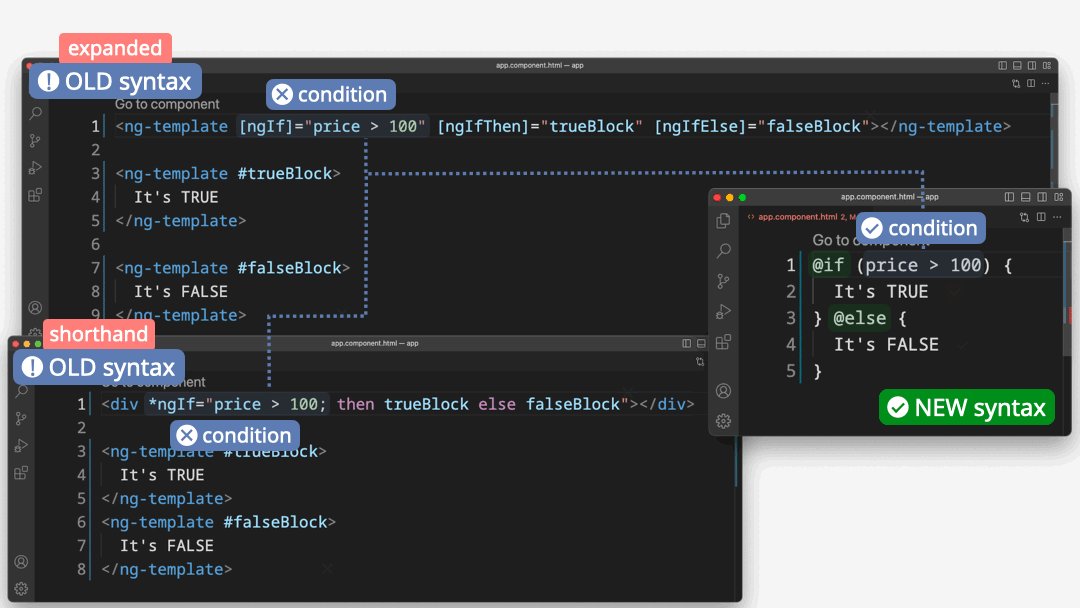
This big change to template syntax affects all developers. If not all, then almost all. Let's compare the old syntax and the new syntax for condition with this example:

The new syntax is more readable, logical, and structured, making it easier to understand. Presumably this will also increase productivity and make maintenance easier.

The new version of the framework adds the @empty block to the loop structure, applicable to both arrays and objects. In this short 2-minute video, I show the difference between the old and new syntax in a simple and clear visual way:

Does the old template syntax still work in Angular 17?
Yes, the old syntax will continue to work in version 17 and future releases. The Angular Team will provide ample time for developers to migrate their applications to the new syntax. This time is necessary due to the extensive educational materials (documentation, videos, books, articles) that rely on the old syntax.
What else is new in this release?
Allow customization of the HttpTransferCache service means the withHttpTransferCacheOptions method gets an object (optionally) with cache configuration
Warnings changed to errors for the NgOptimizedImage directive
Added the new styleUrl property and support for string values in the styles and styleUrl properties
Added two new image performance warnings to improve loading performance
The framework is continually evolving, and in future versions, we can expect new features, such as the View Transition API. Let's express our gratitude to the Angular Team!